
How to integrate Chart.js into Wordpress Woocommerce to show charts and graphs of your products - Toronto Web Design and Development | Shift8 Web
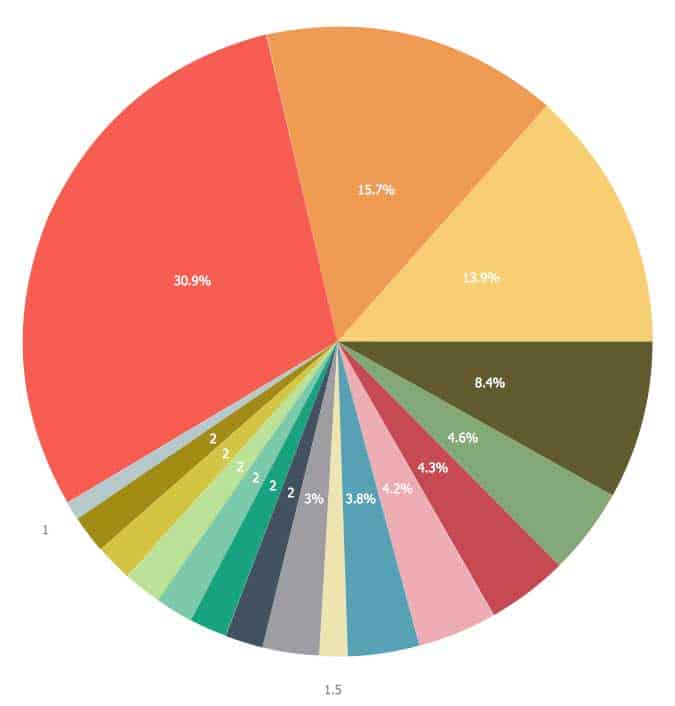
Label value not in the center in position "outside" · Issue #73 · emn178/ chartjs-plugin-labels · GitHub

How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript In Plain English | Medium